Гаджеты в Windows 7 – это HTML или скриптовые приложения, которые отображают какую либо информацию из сторонних источников или выполняют определенную функцию.
Например, гаджет погоды отображает информацию о погодных условиях, а гаджет записки обеспечивает простейший функционал для создания ежедневных записей. Обычно Гаджеты Windows 7 визуально привлекательны и оптимизированы для того, чтобы можно было качественно выполнять какую-то одну конкретную задачу.
Чаще всего гаджеты можно увидеть на боковой панели Windows (Sidebar), которая обычно расположена на правой стороне рабочего стола. Гаджеты в Windows 7 могут быть расположены не только на боковой панели. Для этого достаточно просто их поместить в любое место рабочего стола. Гаджеты – это часть рабочего стола так же, как и кнопка Start и область уведомлений.
![]()
Из чего состоит гаджет для windows 7?
Как правило, простейший гаджет в Windows 7 состоит из 2-х файлов:
- html файл (gadget.html) – в этом файле описан внешний вид гаджета и его функциональность.
- xml файл (gadget.xml) – конфигурационный файл или еще его называют файл манифеста, который включает в себя всю информацию о гаджете и его настройках.
![]()
Как создать гаджет в Windows 7?
Этап №1
Для начала надо создать директорию, в которой будет находиться гаджет. По мнению специалистов Microsoft, очень удобным является директория разделенная точкой. Например: first.gadget. Но на самом деле не имеет значения, как будет называться папка. Главное чтобы было понятно.
Разместить папку можно где угодно, но при создании и тестировании гаджета удобней всего размещать в системных папках. Например:
- %USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets (для текущего пользователя)
- %SYSTEM_ROOT%\Program Files\Windows Sidebar\Gadgets (для всех пользователей)
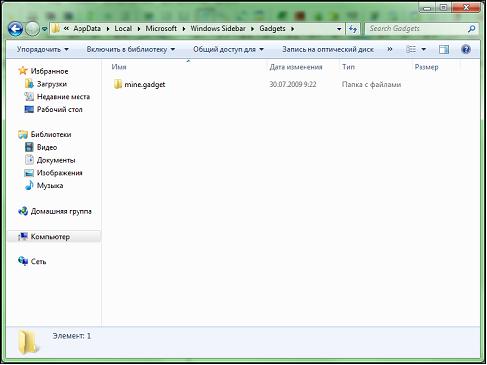
На рис. 1 можно увидеть, что директория с гаджетом расположена в %USER_DATA%\Local\Microsoft\Windows Sidebar\Gadgets

![]()
Этап №2
Затем создаем файл манифеста в директории гаджета.
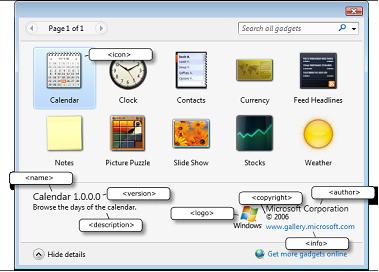
“Манифест” гаджетов – это XML файл, который содержит общую конфигурацию и информацию для ассоциированного гаджета. Информация, указанная манифестом, включает мета-информацию, которая передается пользователю в диалоге информации о гаджетах таких как: иконка для гаджета, разработчика гаджета и т.п. Вся эта информация определяется в манифесте. Имя манифеста всегда должно быть gadget.xml.
Пример файла gadget.xml:
<?xml version=”1.0″ encoding=”utf-8″ ?>
<gadget>
<name>Ivanov Ivan Test</name>
<namespace> IvanovIvan.gadget</namespace>
<version>0.0.1</version>
<author>
<info url=”http://ivan.spaces.live.com” text=”ivan.spaces.live.com” />
<logo src=”" />
</author>
<copyright>© Ivanov Ivan </copyright>
<description>My test gadget</description>
<icons>
<icon height=”48″ width=”48″ src=”images\icon.gif” />
</icons>
<hosts>
<host>
<base apiVersion=”1.0.0″ src=”main.html” />
<permissions>Full</permissions>
<platform minPlatformVersion=”1.0″ />
<defaultImage src=”icon.gif” />
</host>
</hosts>
</gadget>

Элемент <xml> Обязательный.
Декларация XML определяет версию XML и шифрование символов, используемых в документе. Этот специфический документ соответствует спецификации XML 1.0 и использует набор символов UTF-8 (unicode).
Свойства:
Version. Обязателен. Значение – 1.0.
Encoding. Обязателен. Значение – UTF-8.
Элемент <gadget> Обязательный.
У элемента <gadget> нет атрибутов, но он включает в себя элементы потомков, которые и определяют сам гаджет.
Обязательные элементы:
<name>
Элемент <name> представляет собой имя пользователя, которое отображается в описании гаджета на странице панели управления Windows Sidebar и непосредственно на самой боковой панели.
<version>
Элемент <version> определяет версию гаджета. Sidebar использует это значение во время установки гаджета. Если уже был установлен гаджет с таким же именем, то Sidebar прежде всего сравнивает версии и если версии различаются, то пользователь вынужден выбрать соответствующую версию.
Действительные строки версии являются формой major.minor.revision.build. Каждый из этих номеров (или восемь символов) может содержать от 0 до 4 цифр, между значениями 0 и 9.
<hosts>
Элемент <hosts> является контейнером для одного или более элементов <hosts>.
Элемент потомок:
<host>
Обязательный. Элемент <host> идентифицирует приложение, которое принимает гаджет. Его элементы потомки определяют поведение гаджета для специфического хостового приложения.
Атрибуты:
Name. Обязательный. Необходимое значение – ‘sidebar’
<base>
Элемент <base> обеспечивают Sidebar файлом type и обязательной информацией версии API для управлением гаджета.
Атрибуты:
Type. Обязательный. Необходимое значение – ‘HTML’
Src. Обязательный. Указывает, какой файл должен загружать Sidebar для выполнения приложения.
apiVersion. Обязательный. Необходимое значение – 1.0.0
<permissions>
Необходимое значение – ‘Full’
<platform>
Элемент <platform> указывает боковой панели минимальную версию Windows, которая может управлять приложением.
Атрибуты:
minPlatformVersion. Обязательный. Необходимое значение – ‘1.0’
<defaultImage>
Определяет графические элементы, которые отображаются на панели управления гаджетами
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
<namespace>
Элемент <namespace> зарезервирован для будущего использования.
<author>
Элемент <author> отображает информацию о разработчике гаджета.
Атрибуты:
Name. Обязательный. Имя разработчика гаджета.
<info> Опциональный
Элемент <info> отображает более подробную информацию о разработчике.
Атрибут:
URL. Обязательный. Ссылка на сайт разработчика.
<logo>
Элемент <logo> определяет графический файл или иконку, ассоциированную с разработчиком, которая отображается рядом с именем автора на панели управления гаджетами.
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
<copyright>
Элемент <copyright> отображает лицензионные права, которые принадлежат разработчику. Может содержать любую строку символов.
<description>
Значение элемента <description> отображает для пользователя в Gadget Gallery диалоговое окно.
<icons>
Элемент <icons> определяет размер и графический файл иконки гаджета. Графическим файлом может быть любой файл, который поддерживается GDI+ 1.0.
Атрибуты:
Height. Опциональный. Целое число, которое указывает высоту, в пикселях, иконки графического файла.
Width. Опциональный. Целое число, которое указывает ширину, в пикселях, иконки графического файла.
. Src. Обязательный. Путь к графическому файлу.
![]()
Этап №3
Создадим html файл в директории с гаджетом. Пример файла:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<link href=”css/gadget.css” rel=”stylesheet” type=”text/css” />
<script src=”js/main.js” language=”javascript”></script>
</head>
<body style=”background-image: url(images/background.png);”>
<div>Для того, чтобы перейти на сайт, нужно клинкуть по следующей ссылке:
<a href=”http://mysite.ru” title=”My Name”>Test gadget</a></div>
</body>
</html>
Итак, у нас получилось 2 файла main.html и gadget.xml. Также есть 3 вложенные директории – css, images и js, в которых расположены каскадная таблица стилей, графические элементы и, соответственно, скрипт main.js.
Источник: http://dimanb.spaces.live.com
 RSS Feed
RSS Feed Twitter
Twitter 

 октября 21, 2009
октября 21, 2009  P.Borvickiy
P.Borvickiy 

 Раздел сайта
Раздел сайта  Теги:
Теги: 








Прошу прощения за оффтоп, но не знаю куда лучше написать, подходящего раздела не увидела. Недавно обратила внимание на такой сервис Яндекса как Яндекс.Блоги
На самом деле очень даже полезная штука. Служба очень удобно реализована для нахождения по ключевым словам нужной инфы именно в блогах. Но меня, как ведущую собственного блога данный сервис в первую очередь заинтересовал привлечением к себе дополнительных читателей.
После того как добавилась в blogs.yandex.ru у меня значительно увеличилось количество посетителей в сутки, и прибавилось подписанных на РСС ленту. А Вы есть в этом сервисе??? Какой у Вас там рейтинг, если да?? Кстати по поводу рейтинга, даже не думала, что получу такие неплохие цифры для моего, ещё достаточно молодого блога.
Мы еще не добавляли сайт в Яндекс.блоги. 9 ноября начнем регистрацию в каталогах.
Приветствую! Такой вопрос имеется к вам… Есть желание создать на своём блоге опросник в сайдбаре. Ну чтобы посетители кликали на один из вариантов ответов, и потом отображалась статискика голосования. Интересно, это реально как-то реализовать на ВордПрессе??? Признаюсь честно, во всяких там скриптах и кодах не силён, хотелось бы какой-нибудь плагин. В поисковике смог найти только нерусифицированные, боюсь что не gjkexbncz разобраться.
Друзья, что посоветуете????
обратитесь на сайт http://mywordpress.ru/, а именно задайте вопрос на форуме. Там Вам точно помогут и плагин посоветуют какой лучше поставить и как.
Приветствую автора блога и его читателей. Прошу у Вас совета. У меня сложилась очень неприятная ситуация. Дело в том, что мой блог с недавнего времени перестал показываться в результатах поиска Яндекса. Сам блог проиндексирован, то есть если посмотреть наличие определённой страницы в результатах поиска, то она там есть. А вот по поисковым запросам, да и по точным текстовым вхождениям сайт не находится. При чём его нет не только в 100, но даже в тысяче показов. Ума не приложу, что произошло. Сайт был доступен, перебоев у хостера не было. А обнаружил энто – по счётчику ЛивИнтернет, который вдруг стал показывать гораздо меньшее количество посещений.
Кстати, юзеры с Гугла и Рамблера идут в прежних объёмах.
Хороший сайт сын мой
Да уж. Как говорится в устоявшемся выражении:
Это мы придумали не зашивать дырявый носок, а прикрывать его другой ногой.
Привет! С удовольствием почитал Ваш блог. Хочу также поздравить Вас и всех читателей этого блога с новым 2010 годом. Удачи всем, новых жизненных побед и исполнения всех ваших замыслов.
Уважаемые читатели. С Рождеством христовым хочется вас поздравить. Админу сайта отдельное пожелание-побольше читателей на блоге, креативных интересных статей и всего всего всего
А мне пост понрвился. Добавил в букмарки. (не спам)
Хороший сайт. Так держать!!!
Хорошо написал. Так держать!!!
Спасибо ! Синий диз больше бы подошел вашему блогу
Мне вот очень интересно, а как смастерить своими руками какой-нибудь USB-девайс, и что-бы им можно было управлять с компьютера?
Всем привет. Вопрос:А можно ли swf прикрутить к гаджетам? В html это легко, так как он используется для web-страниц. Но вот можно ли с ег помощью интегрировать Flash-анимацию на боковую панель? Поставить Flash-плеер не проблема.
Понравился данный пост! Щас буду старатся заходить к вам чаще.
отличный сайт!!!
Хороший обьект для статьи.!
Тут вопрос такой
Созданый гаджет не появляеться в списках гаджетов
помещала по обоим адресам
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets (для текущего пользователя)
%SYSTEM_ROOT%\Program Files\Windows Sidebar\Gadgets (для всех пользователей)
И перегружала и переделывала и вообщем, не появляеться
Что делать?
Чужие гаджеты работают
Здравствуйте, а что делать если у меня много html файлов и виндус выводит что он не является пакетом гаджетов?
Помогите пожалуйста. Как создать манифест?
Здравствуйте. Подскажите можно ли сделать на рабочем столе гаджет, чтобы на нём размещать ярлыки? Подобным образом, как это делает программа Fences. На работе её установить её не могу, а написать гаджет самому можно. Буду очень признателен за ответ.